How to embed tweet to your website
It is easy to embed a tweet on your website or blog page so that we can easily communicate what we are talking about in that particular tweet. But we can only do this through a web browser, not the Twitter app. It only takes a couple of clicks to embed your tweet onto your website and also customize it.
1. Open Twitter in a web browser and scroll down to the tweet you want to embed on your website.
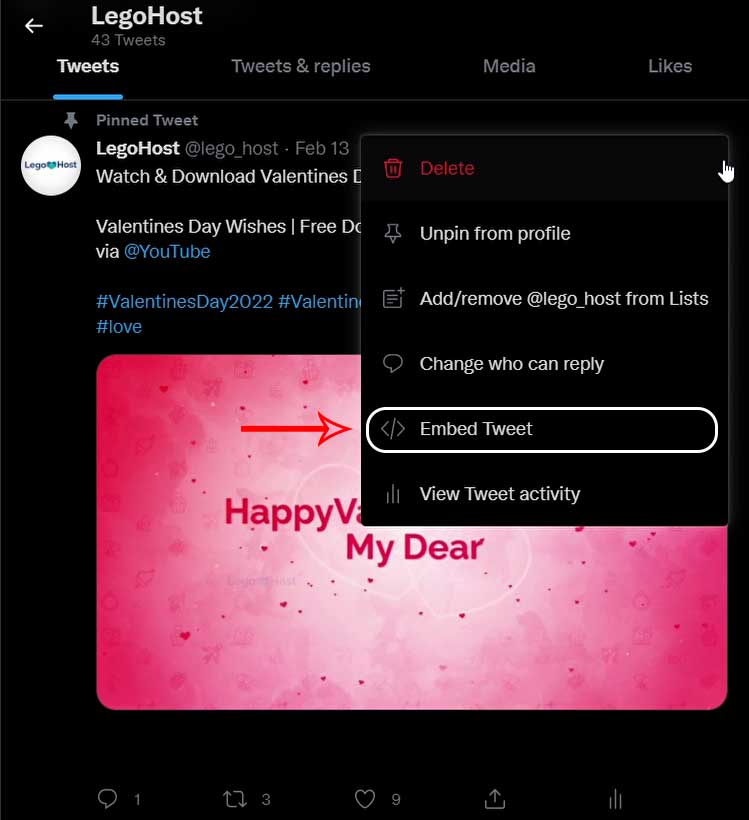
2. Click the three-dot icon found on the top right corner of the tweet you want to embed.
3. A menu will show up, from the menu click the embed tweet option.

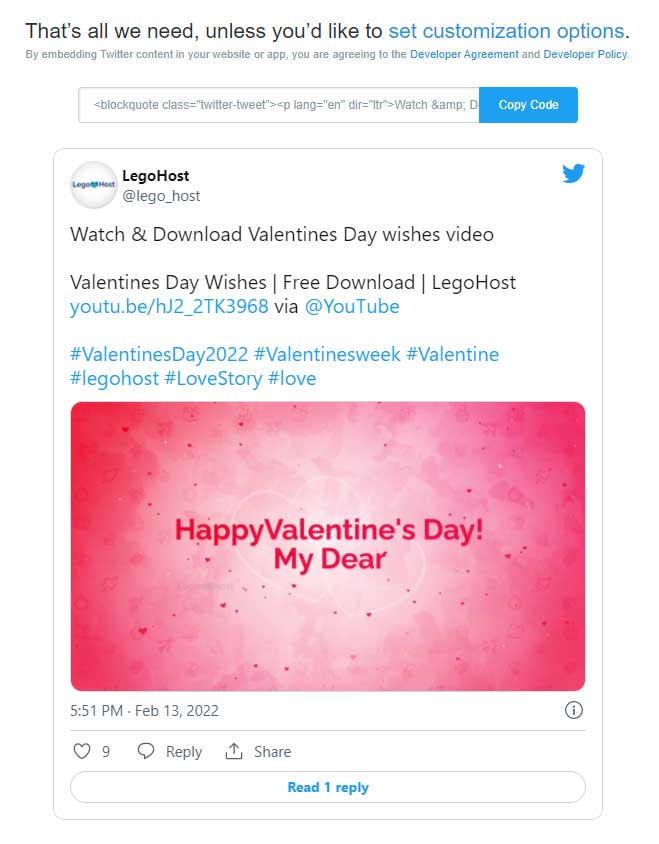
4. A new page will pop up publish.twitter.com It will show a preview of the embed.
5. On that page, you can customize the look of the embedded tweet by clicking the “set customization options” If you want.

6. Click the Copy Code from the page
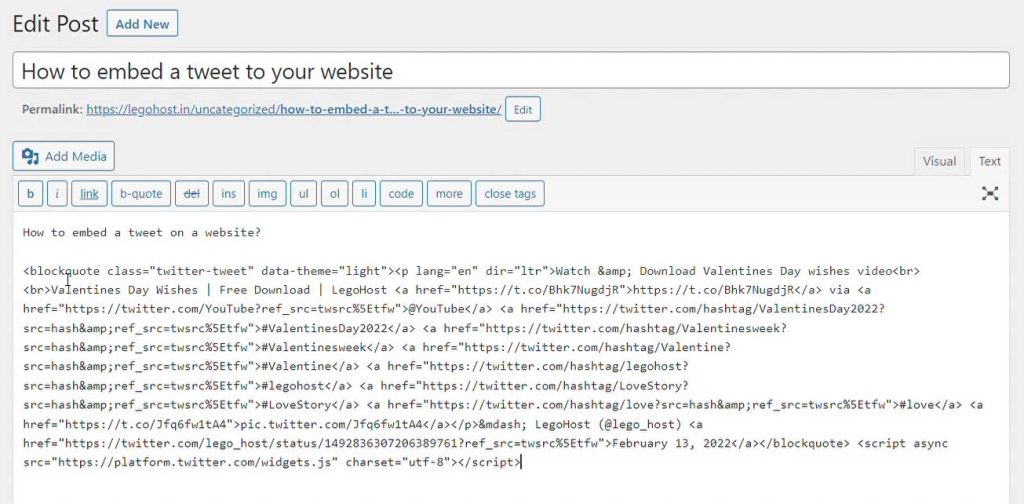
7. Paste the code to the HTML editor in your website or blog and see the preview

The Pros and Cons
Of course, there are pros and cons in embedding the tweet into your article.
The advantage of embedding a tweet onto your website is that you deliver more interactive and engaging content to your audience. Also, they might follow your content right from your website. It also builds trust when you quote someone directly from your website
It also has You should be aware that when the tweet changes or gets deleted your embed also gets affected, if the tweet is changed from public to private no pictures or videos will be shown. You should explain what the tweet is about and then embedding the tweet can eliminate these risks to an extent.